去年の8月に同僚から誘われてボルダリングを始めて、いまは週2でジムに行くくらいハマっています。具体的に言うと、無意識にこんなこと言い出してしまうくらいハマってます。
最近、ボルダリングをすると筋肉痛になり、筋肉痛が治るまで暇だからその間に仕事してる感がある
— Masahiro Yoshizawa (@muziyoshiz) September 12, 2018
一応IT業界の人間なので、ボルダリングをもっと楽しむのに使えるサービスやアプリって無いのかな……と色々探してるんですが、意外といいのがありません。
そんな中、今月の10日に「Rocky」というボルダリングジムが、「サテライトロッキー」というアプリをリリースしました。このアプリはとても良くできていて、今後ボルダリングジムがこぞって提供し始めるような、デファクトになる可能性を秘めていると思います。
そこで今回は、ボルダリングにハマるとどういうサービスやアプリが欲しくなるかと、その観点から見て「サテライトロッキー」がどれくらいイケてるアプリなのか、をご紹介します。
ボルダリングとは?
ボルダリングを知らない人向けに、話の前提として簡単に説明します。
ボルダリングは、高さ5m前後の壁(屋内)や岩(屋外)を、予め決められたスタート地点からゴール地点まで登って、達成感を味わうスポーツです。細かいルールは色々ありますが、基本はそれだけのシンプルなスポーツです。
実際に体験してもらわないと面白さを伝えるのは難しいので、とりあえず1回、経験者と一緒にジムに行ってやってみてください。僕の知り合いの人なら、呼んでもらえればホイホイついていくのでぜひ行きましょう。
ボルダリングにハマると欲しくなるもの
ボルダリングにハマると、「もっと難易度の高い課題(※ボルダリング用語でコースのこと)を登りたい」と思う一方で、「最近あまりうまくなってない気がする」という壁にもぶつかるものです。
そうなると、だいたい以下の2つのニーズが出てきます。
- うまい人がどうやってるのか知りたい
- 自分の成長を記録したい
「サテライトロッキー」が出る以前に、いままで僕がどういうことを試してきたかを、一例として書いていきます。
うまい人がどうやってるのか知りたい
まずはちゃんと知識を得たい、ということで本を読み漁りました。自分で買ったり、会社の同僚(ボル部の部長)から借りたりして読んだなかで、特に参考になったのはこのあたり。

- 作者: 『ROCK&SNOW』編集部
- 出版社/メーカー: 山と渓谷社
- 発売日: 2014/02/22
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

完全図解 スポーツクライミング教本 すべてのクライマー必読の教科書決定版
- 作者: 東秀磯
- 出版社/メーカー: 山と渓谷社
- 発売日: 2017/05/26
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る

- 作者: デイルゴダード,ウドノイマン,Dale Goddard,Udo Neumann,森尾直康
- 出版社/メーカー: 山と溪谷社
- 発売日: 1999/04/01
- メディア: 単行本
- 購入: 2人 クリック: 8回
- この商品を含むブログ (4件) を見る

Jack中根のクライミング道場 目からウロコが50枚 もっとうまくなるための50のTIPS!
- 作者: 中根穂高(ジャック中根),江崎善晴
- 出版社/メーカー: 山と渓谷社
- 発売日: 2018/01/11
- メディア: 単行本(ソフトカバー)
- この商品を含むブログを見る
しかし、関連書籍はあまり多くないですし、一通り読み終わると「用語は覚えたけど、どういうときにどのムーブを使えばいいのかよくわからない」という状態になりました。
ブログやウェブサイトも探したのですが、初心者の役に立つようなものは山と溪谷社の CLIMBING-net くらい。じゃあ動画を、と思って YouTube で「ボルダリング 解説」などで検索しても、意外とあまり動画がありません。
ボルダリング関係のちょっと変わった動画サイトとして、OnlineObservation というサイトがあります。このサイトは、課題を3Dモデルで確認した上で、クリア動画も見られるのですが、作るのが手間だからか、動画数が少ないのが難点です。
最終的に「これは良い」と思ったのは、自分が行ったジムの名前で YouTube や Instagram を検索して、自分が登れなかった課題を登ってる動画を探す という方法でした。これなら、自分が一度トライしているのでどういう課題かわかるし、自分が登れなかった部分に絞って何回も再生したりできて、勉強になります。
自分がよく行くジムに行っているユーザーの YouTube チャンネルをチャンネル登録したり、Instagram でフォローするのも良いと思います。おかげで、最近は YouTube と Instagram がすっかりクライミング動画アプリになってしまいました……。
自分の成長を記録したい
うちの会社と1つ上の階の会社のメンバで「ボル部」を作って、毎週水曜に3〜5名でボルダリングジムに行ってます。お互いに動画を撮って Google Photo のアルバムで共有しているので、それが成長記録みたいな感じになっています。
ただ、そんなに常にお互いの動画を撮ってられないし(そんなことより登りたいし)、細かい成長度合いはよくわかりません。
そこで、最近になって自分のトレーニング内容を日誌に記録し始めました。これは書籍(「パフォーマンスロッククライミング」や「Jack中根のクライミング道場」)で推奨されていた方法です。主に以下のようなことを書いています。
- 挑戦した課題の難易度や、その数
- 完登した課題数
- フラッシュした(1回で完登した)課題数
- その日の体の調子
こういうのを記録する良いアプリがあればよかったんですが、結局普通の手帳に書いてます。
アプリ「サテライトロッキー」の機能とイケてるところ
そこで、今回の「サテライトロッキー」です。
【SatelliteRocky】
— Rockyボルダリングジム (@rockyclimbing) September 20, 2018
ジムアプリ「サテライトロッキー」を2018/10/10にiOS版、アンドロイド版同時リリースします。
構想から開発、完成まで2年。
ロッキーのすべてがこのアプリにあり、ジムの楽しさを倍増させていきます!!
主要機能をホームページにアップしました↓↓↓https://t.co/GVG1g55TIE pic.twitter.com/fcEVZGz4jT
「構想から開発、完成まで2年」と宣言するだけのことはある、よくできたアプリになっています。正直に言うと、アプリとしての使い勝手にはまだ改善の余地が多いのですが、Rocky というボルダリングジムのシステムと非常によく噛み合ってます。
公式サイトにも説明はあるのですが、僕の注目するポイントからも機能紹介します。
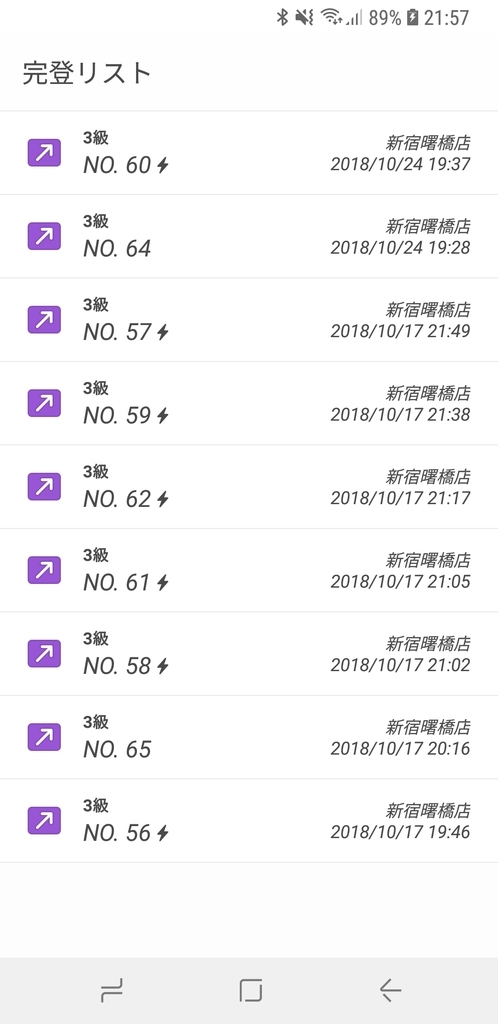
機能1. 完登した課題を記録して、あとから写真込みで確認できる
ロッキーの店舗でサテライトロッキーを起動すると、自分が完登した課題を登録できる「チャレンジモード」に入れます。店舗にいるかは GPS で判定されます。このチャレンジモードで登録した結果は、あとからいつでもアプリで確認できます。
会員証代わりにアプリを提供しているボルダリングジムはたまにありますが、まずこんな記録機能自体がいままでに無いものです。ロッキーは、サテライトロッキーの提供以前から、すべての課題に対して、難易度順に一意な番号を振っています。そのシステムが元からあるからこそできる。これは結構すごいことです。

それに加えて、完登した際に、それがフラッシュかどうかも記録できます(フラッシュの場合はカミナリのアイコンが表示されます)。フラッシュかどうかをクライマーは重視するので、そのあたりわかってる人がアプリ開発してるの良いですね。

さらに、ここから課題番号を選ぶと、なんとその課題の写真も見られます。いままでは気になる課題を自分で撮影したりしてましたけど、その手間もなくなるなんて……。この画像の用意はさぞかし大変だろうと思いますが、ここまで徹底すると他のジムには簡単に真似できない価値になってます。

機能2. 全来店者でのランキングを確認できる
先ほど書いた通り、ロッキーではすべての課題に対して、難易度順に一意な番号を振っています。自分が完登した課題の上位10個の合計値でランキングを競う「集大成」というシステムがあり、ランキングの集計結果が約2ヶ月に1回公開されています。
これと同じシステムがサテライトロッキーにも実装されています。違うのは、ランキングの集計が1日1回に変わったこと。
いままでは2ヶ月に1回の更新だったので、他のクライマーとのポイント差を意識するようなことはあまりありませんでした。しかし、頻度が上がったことで、自分と近いレベルの人(例えばよく一緒にジムに行ってる友達)との接戦を楽しんだりできそうです。
これは、アプリで新たに実装した機能というよりは、もともとロッキーというジムに存在していたシステムをアプリに導入したものです。この機能も、他のジムが真似しようとしたら、ジムのシステムから見直す必要があり、容易ではなさそうです。

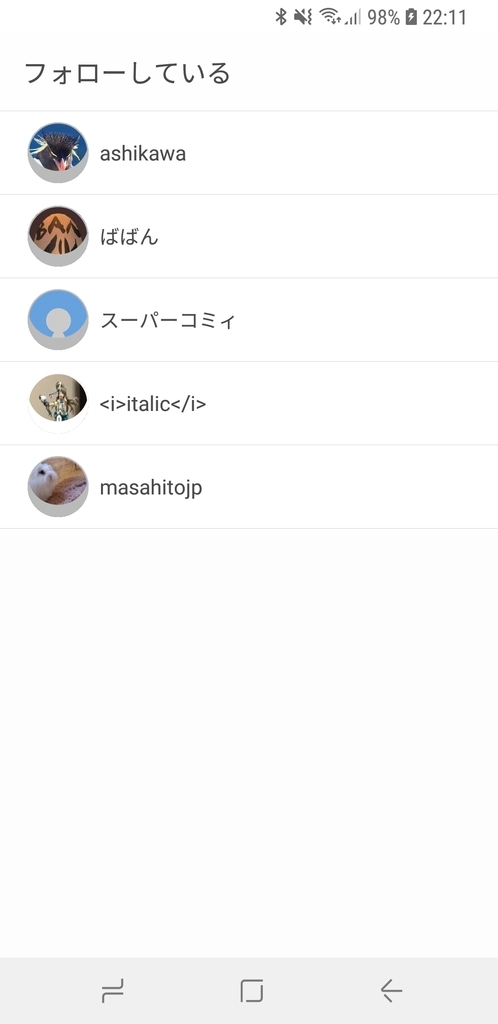
機能3. 他のクライマーをフレンド登録して、フレンドのチャレンジ結果も確認できる
最後に、このサテライトロッキーには SNS のようなフレンド機能があります。現状では、フレンド(フォローした相手)の完登記録を確認したり、次の来店予定日を共有できたりするようです。
サテライトロッキーの開発側は、グレードの高いクライマーをみんながフォローするようになり、グレードが上がるほどフォロワーが増えてモチベーションが上がる、といったことを考えているのかもしれません。
僕のような普通のクライマーにとっては現状ではフォロワーとフォロイーを一覧できる程度ですが、この機能も、発展させていけばかなり面白くなるんじゃないかと思っています。


サテライトロッキーへの要望いろいろ
そんな感じで非常に良いサテライトロッキーなんですが、もっとこうだったら、という点もいくつかあります。
要望1. 挑戦したけど完登できなかった、という記録も残せるようにしてほしい
サテライトロッキーは「自分の成長を記録したい」というニーズをかなり満たしてくれているのですが、現時点では「挑戦したけど駄目だった」記録は残すことはできません。
ロッキーには半年以上通っていますが、3回目かの来店でやっと完登できた課題や、2ヶ月以内に完登できずに壁を張り替えられてしまった課題なんかもありました。そのときの課題も、記録に残しておいてあとから見返せるとちょっと嬉しいです。
要望2. 課題から Youtube, Instagram 動画へのリンクを張れるようにしてほしい
上記のように記録機能は充実している一方で、「うまい人がどうやってるのか知りたい」というニーズはまだあまり満たしてくれません。
せっかく他のクライマーの完登記録を見る機能があるので、そこから一歩進んで「この課題の完登動画」へのリンクを登録できるようにしてほしいです。例えば、自分が完登した課題を選択したら、そこから Instagram に完登動画を登録できる、とか。
課題と動画を紐付けられれば、課題のページにその課題の完登動画をリストアップできるようになります。そうしたら、クリアできない課題があったらサテライトロッキーを開いて完登動画を見て再チャレンジ……ってことがその場ですぐできるはず。
あと、現在でもプロフィールに Instagram アカウントへのリンクを設定できるようになってますが、YouTube チャンネルへのリンクも設定できるといいんじゃないでしょうか。
要望3. フォロー関係を使って各種 SNS に投稿された動画を通知してほしい
要望2の延長で、もしフレンドが完登動画を登録したら、それを通知してもらえると嬉しいです。
今でも Instagram アカウントでフレンドを直接フォローしてしまえば、もちろん動画は見られます。ただ、Instagram にはクライミング関係以外にもいろいろ投稿するのが普通なので、クライミング動画を見たいときはサテライトロッキーを見る、という感じで使い分けられるといいんじゃないでしょうか。
まとめ
サテライトロッキーは、「自分の成長を記録したい」というクライマーのニーズを満たしてくれるアプリです。また、フレンド機能が今後発展していくと、「うまい人がどうやってるのか知りたい」というニーズまで満たしてくれる可能性も持っています。
この記事を読んでちょっとでも興味をもってくれたら、ぜひ以下の公式サイトからサテライトロッキーをインストールしてみてください。そして一緒にボルダリングしましょう!(ダイレクトな勧誘)
2019-10-27追記
サテライトロッキーのアップデート版「Satellite v2.0」に関する記事はこちら。